HTML Basic Tutorial
HTML Media
HTML Advanced Tutorial
HTML Basics refers to the fundamental elements and concepts used to create web pages using HTML (Hypertext Markup Language). These include:
-
Basic HTML Document
-
HTML Basic Structure
-
HTML Headings
-
HTML Paragraph
-
HTML Break
-
HTML Horizontal Line
-
HTML Images
-
HTML Links
Basic HTML Document
A basic HTML document is the fundamental structure of a web page written in HTML (Hypertext Markup Language). It typically includes
|
Tags |
Descriptions |
|---|---|
|
<!DOCTYPE html> |
Declares the document type as HTML5 |
|
<html> |
The root element that encloses the entire HTML content. |
|
<head> |
Contains metadata, like the page title and links to stylesheets |
|
<title> |
Sets the title displayed on the browser tab |
|
<body> |
Holds the visible content of the web page, such as text, images, and links. |
Try it yourself
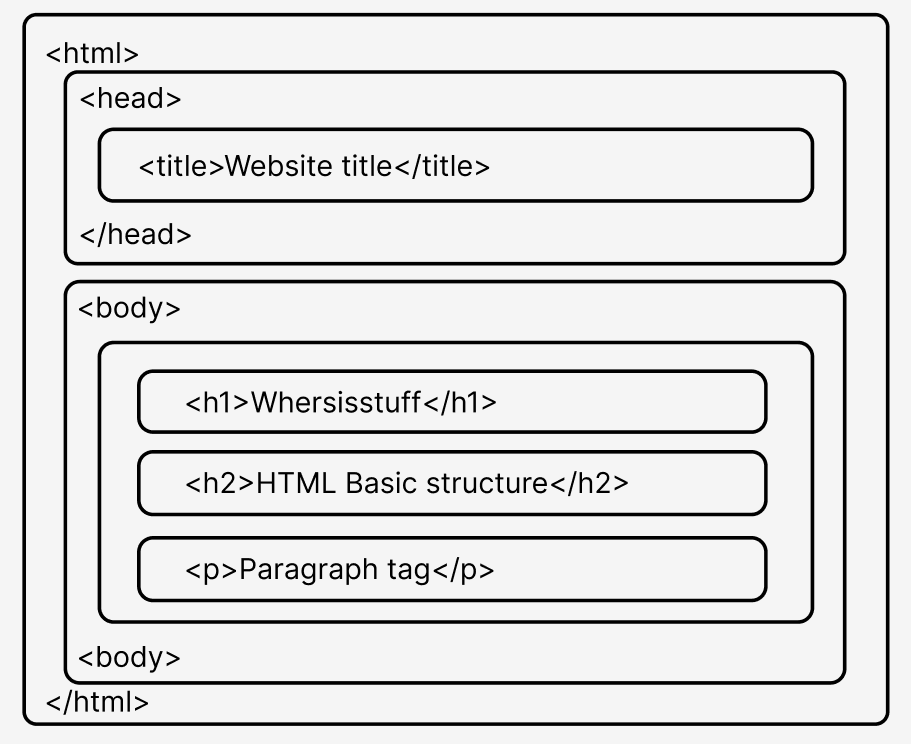
HTML Basic structure

HTML Headings
HTML headings are defined between <h1> to <h6> tags.
<h1> defines the higher heading. <h6> defines the lower heading:
Syntax:
<h1></h1> <h2></h2> <h3></h3> <h4></h4> <h5></h5> <h6></h6>
Try it yourself
HTML Paragraph
HTML paragraph are defined by <p> tags.
Syntax:
<p></p>
HTML Break
HTML break are defined by <br> tags.
Syntax:
<br/>
HTML Horizontal Line
HTML Horizontal line are defined by <hr> tags.
Syntax:
<hr/>
HTML Image
HTML Image are defined by <img> tags.
Syntax:
<img>
Try it yourself
HTML Link
HTML Link are defined by <a> tags.
Syntax:
<a href=""></a>